Angularjs chart js tutorial Chart js examples percentage doughnut center example label looking great Chart js with angular 12,11 ng2-charts tutorial with line, bar, pie
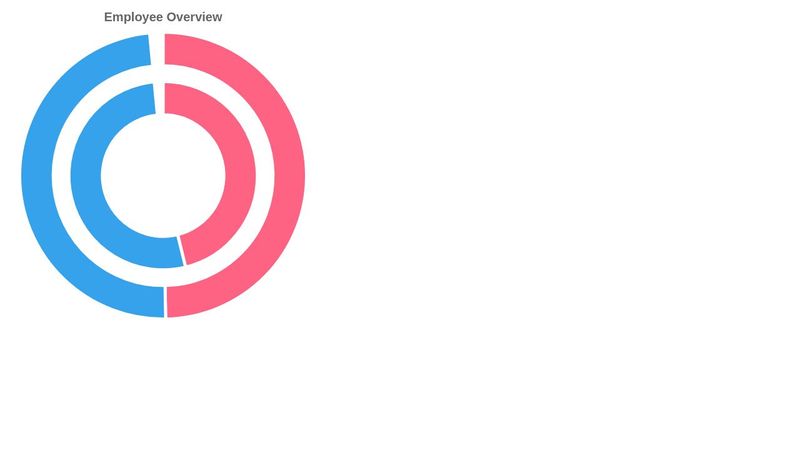
How To Create Donut Chart In Angular
Chart js with angular 12,11 ng2-charts tutorial with line, bar, pie Chart.js tutorial – how to make pie and doughnut charts in angular Doughnut angular typescript
Angular 16 chart js tutorial with ng2-charts examples
Angular 4 doughnut chart example – how to use doughnut chart in angular 4?Angular 16 chart js tutorial with ng2-charts examples Angular text doughnut ng2 charts middle chartHow to write text to insede doughnut chart in angular 2.
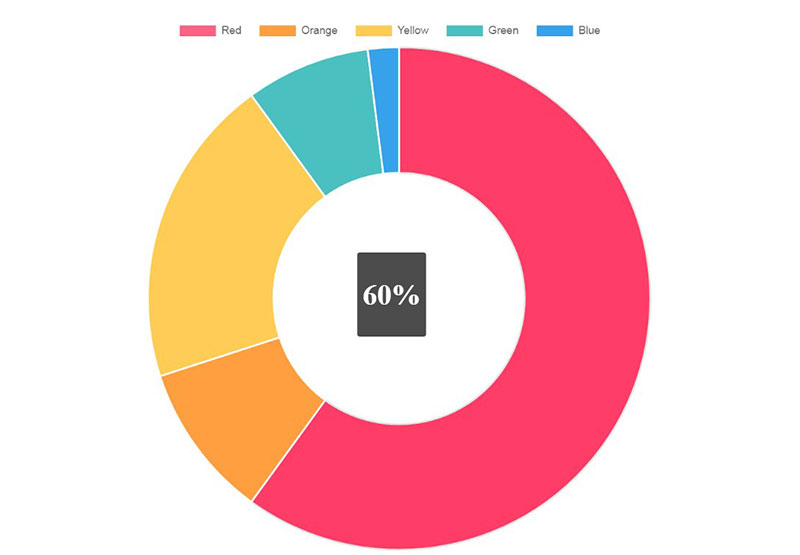
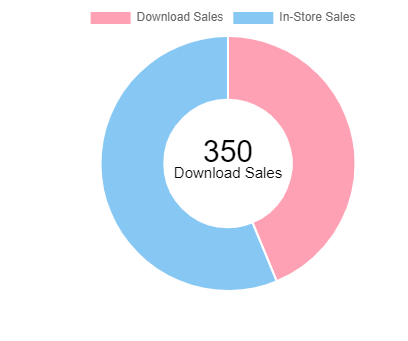
Great looking chart.js examples you can use on your websiteAngular 11 doughnut chart using ng2-charts tutorial example Doughnut chart with center labelAngular positronx doughnut.

Great looking chart.js examples you can use on your website
How to implement angular chartjs and graphs in angular 14?Angular ng2 doughnut scatter Angular chart doughnut example use enjoying hope thank friends please postAngular ng2 doughnut scatter.
Chart.jsHow to add chart js in angular? – tech incent Angular pie charts & doughnut chartsGreat looking chart.js examples you can use on your website.

Angular ng2 scatter doughnut chartjs
How to implement angular chartjs and graphs in angular 14?Chart js with angular 12,11 ng2-charts tutorial with line, bar, pie Chart js with angular 12,11 ng2-charts tutorial with line, bar, pieChart js with angular 12,11 ng2-charts tutorial with line, bar, pie.
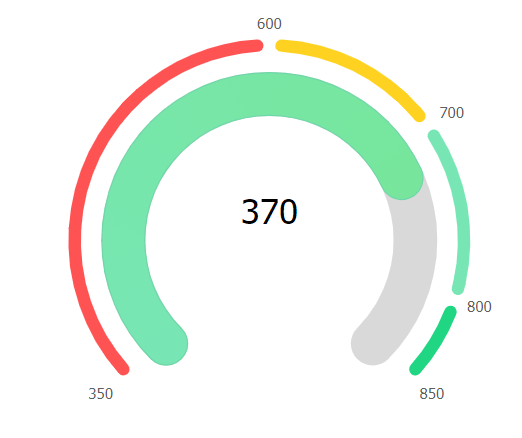
Chart js gauge examples angular looking greatAngular doughnut Angular ng2 scatter doughnut componentChart angular js ng2 scatter doughnut creates.

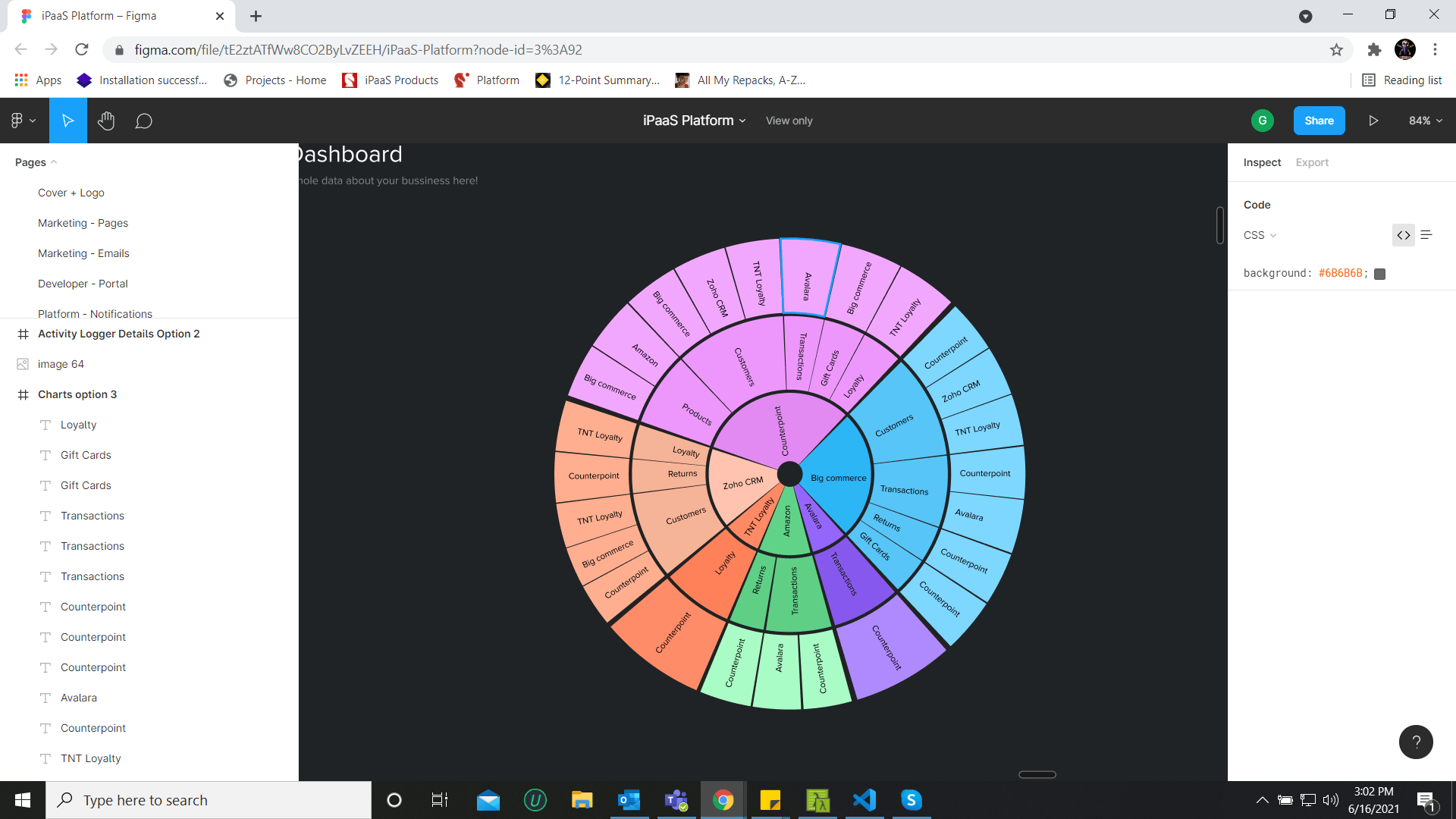
How to create multi level pie and doughnut chart in chart js
[solved]-angular 2 ng2-charts donut add horizontal line-chart.jsDoughnut chart angular text insede write Chart js with angular 12,11 ng2-charts tutorial with line, bar, pieChart angular js ng2 doughnut scatter.
Js chart type examples resizable update line d3 looking greatAngular doughnut positronx How to create donut chart in angularAngular pie charts & doughnut charts.

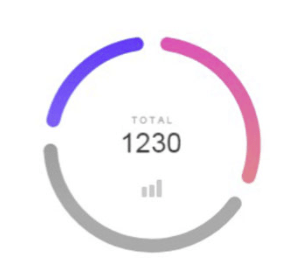
Chart js angular show data doughnut center current library support check
Doughnut radar nested angularChart js with angular 12,11 ng2-charts tutorial with line, bar, pie Angular ng2 examples doughnut scatterDoughnut rounded chartjs corners doghnut achieve.
Chart.jsChart.js tutorial – how to make pie and doughnut charts in angular Doughnut text chart js inside add label center using middle example charts samples dynamic javascriptAngular doughnut.

![[Solved]-Angular 2 ng2-charts donut add horizontal line-Chart.js](https://i2.wp.com/i.stack.imgur.com/73sXx.png)
[Solved]-Angular 2 ng2-charts donut add horizontal line-Chart.js

How to write text to insede doughnut chart in angular 2 - Stack Overflow

javascript - Chartjs doughnut chart rounded corners for half doghnut

typescript - How to Create a Doughnut chart in Angular 12 - Stack Overflow

chart.js - Angular 2 ng2-charts doughnut text in the middle? - Stack

javascript - Vue Chart.js Doughnut Chart with rounded and spaced arcs

How to implement Angular Chartjs and graphs in Angular 14?